온라인 교육사이트 LMS 제작 5일 차 기록
LMS테마 설치
4일 차에 설치한 웹서버에 3일 차에 구매한 테마를 설치해보도록 합니다.
LMS 제작 다이어리 3일차 : 서버구축과 모듈세팅
온라인 교육사이트 LMS제작 3일차 기록 LMS 준비 3단계 : 모듈 구매 LMS 모듈을 준비 해 봅니다. 개발자가 아닌 사람이 LMS를 개발한다는것은 불가능에 가깝습니다. 그래서 최근에는 비개발자인 사람
piggycat.com
워드프레스 관리자에 접속합니다.
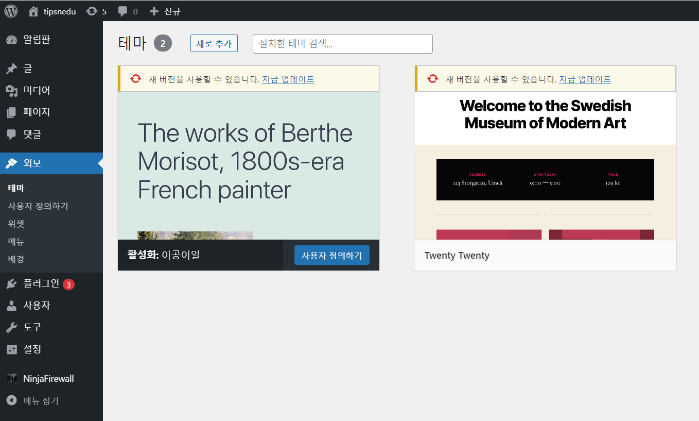
관리자 주소는 도메인/wp-admin입니다. 접속 후 관리자 페이지 메뉴의 외모-테마를 클릭합니다.

외모-테마에 들어가면 워드프레스 설치 시 같이 적용된 테마가 몇 개 있습니다. 저는 테스트로 하나 지웠는데 구매한 LMS테마를 설치하고 나머지 테마는 모두 지워 보도록 하겠습니다.
먼저 테마 상단의 새로 추가 버튼을 클릭합니다. 버튼을 누르면 여러 기본 테마들이 화면에 나타나고 상단에 '테마 업로드하기' 버튼이 생성됩니다. 이 버튼을 눌러서 기존에 다운로드한 테마를 불러옵니다.
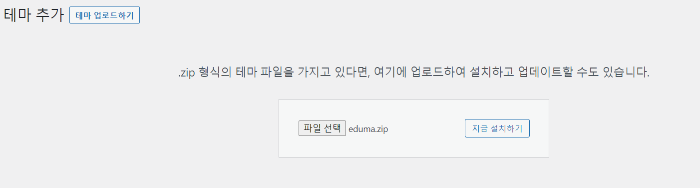
themeforest에서 구매한 테마를 다운로드하면 압축파일이 다운로드됩니다. 이 압축파일을 한번 풀면 documentation 폴더와 licensing폴더 그리고 eduma.zip 파일이 들어 있습니다. 이 eduma.zip 파일이 테마 파일이고 이 테마는 압축을 풀지 않은 상태로 그대로 업로드합니다.

파일을 선택한 후 우측의 '지금 설치하기' 단추를 클릭합니다.

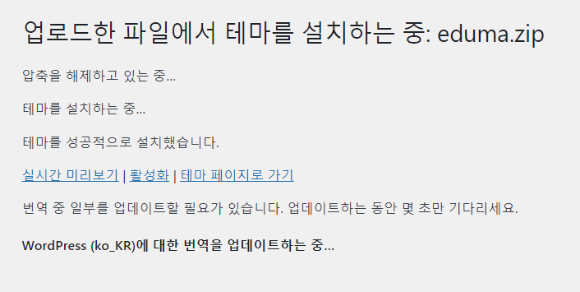
아주 빠르게 설치가 완료됩니다. 하지만 설치가 완료되었다고 바로 접속이 가능한 상태가 된 것은 아닙니다.
워드프레스는 테마와 여러 플러그인의 조합으로 구성하게 되는데 이런 것들이 모두 설치 과정과 활성화 과정 두 가지로 진행이 됩니다. 그래서 테마도 사용하기 위해서는 설치 이후에 활성화 과정을 진행해야 합니다.
설치가 완료된 상태로 하단 링크의 활성화를 눌러서 진행해도 되고 다시 좌측 메뉴의 외모-테마로 들어가셔도 됩니다.

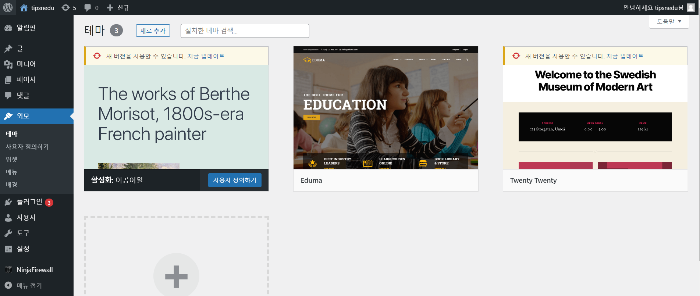
테마-외모 메뉴에 들어가면 eduma테마가 설치되어있는 것을 볼 수 있습니다. 하지만 현재는 처음 워드프레스 설치될 때 기본으로 들어있던 테마가 활성화된 상태입니다. 크게 education이라고 되어있는 테마 위에 마우스를 올려봅니다.

테마 상세정보가 있고 하단에 '활성화' 버튼과 '실시간 미리 보기' 버튼이 보입니다.
활성화 버튼을 누릅니다. 인스톨러 화면이 나타납니다.(이 부분은 테마별로 진행과정이 다릅니다.)

'Install and activate' 버튼을 누르면 인스톨과 활성화 과정이 진행됩니다.

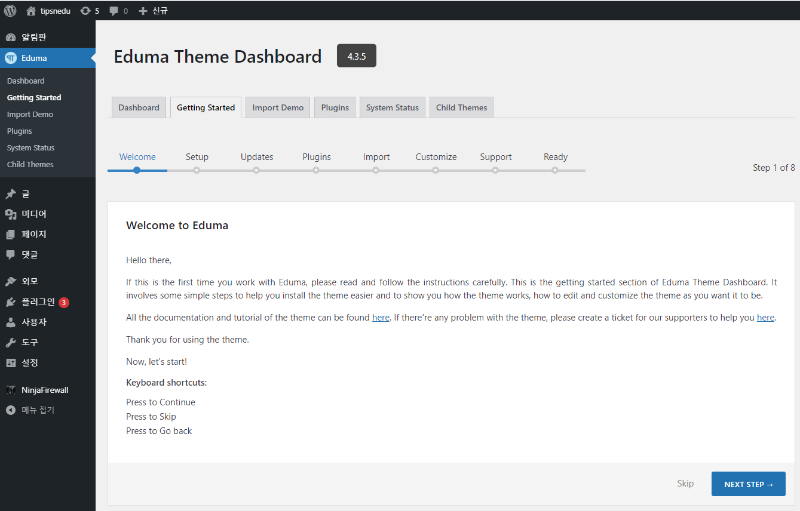
진행되면 좌측 메뉴에 Eduma메뉴가 생성이 되고 Eduma Theme Dashboard가 나타난다 총 8개의 단계로 하나씩 설정하며 세팅이 진행되도록 되어있다. 하단의 NEXT STEP 버튼을 눌러서 진행한다.

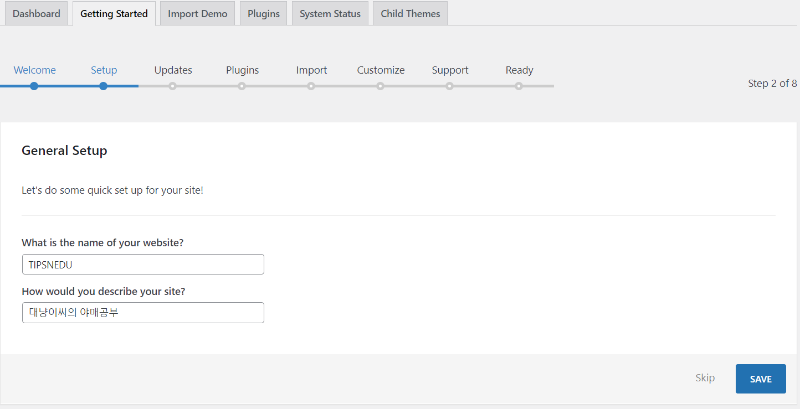
2단계 과정에서는 '웹사이트 이름'과 '사이트 소개' 항목을 기록하고 'SAVE' 버튼을 누르면 됩니다.

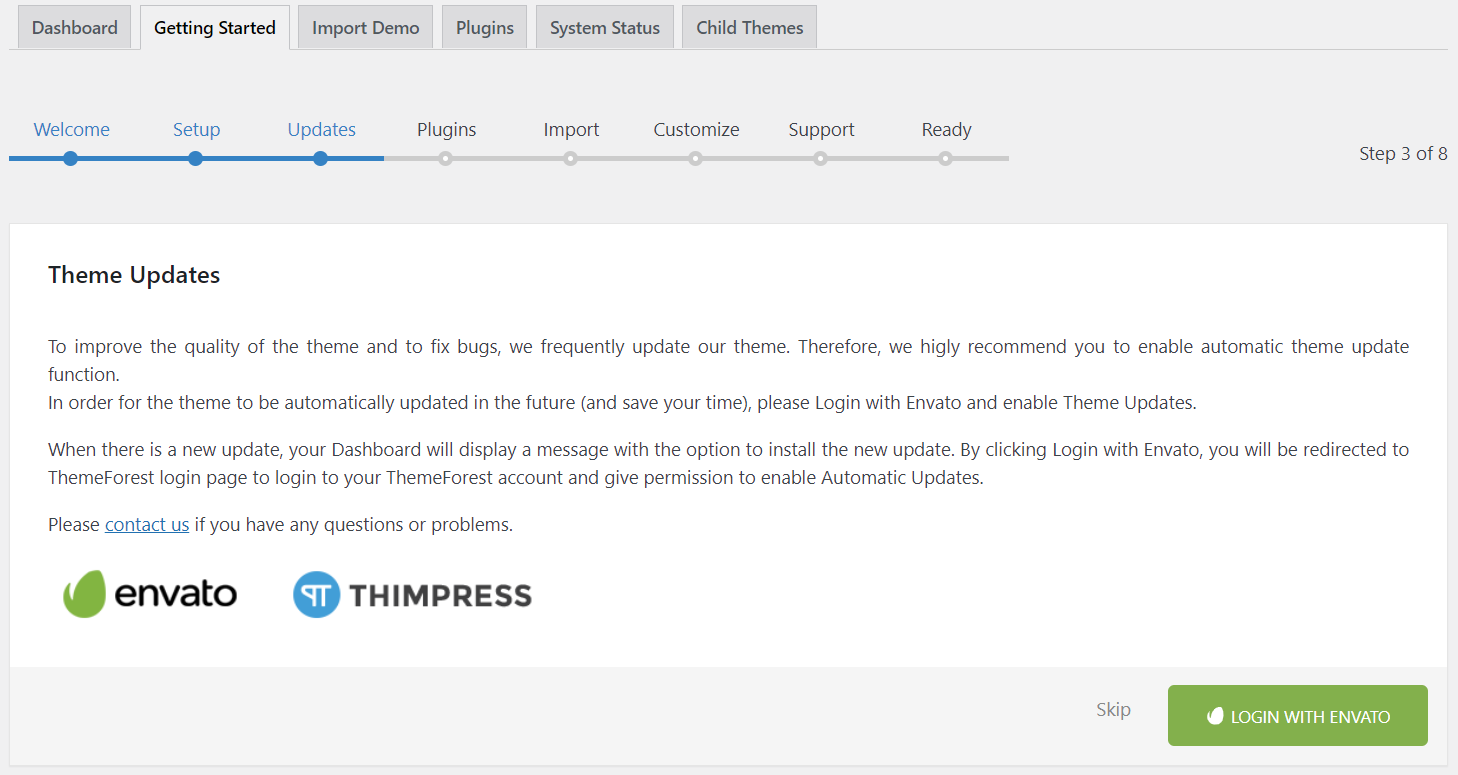
3단계에서는 하단의 초록색 'LOGIN WITH ENVATO'버튼을 눌러서 envato (테마를 구입했던 themeforest의 아이디 패스워드 사용)에 로그인한다.

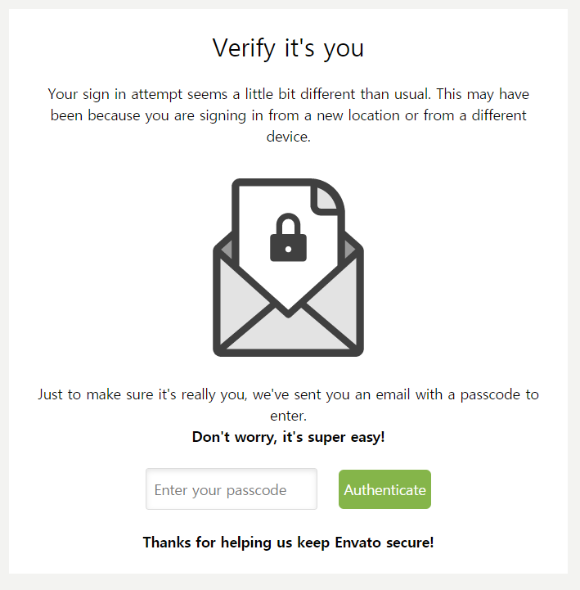
진행하면 themeforest에서 등록했던 이메일로 인증번호가 도착합니다. 해당 인증번호를 타이핑하고 초록색 Authenticate 버튼을 누르면 완료되고 다시 테마 관리자로 돌아가게 됩니다.

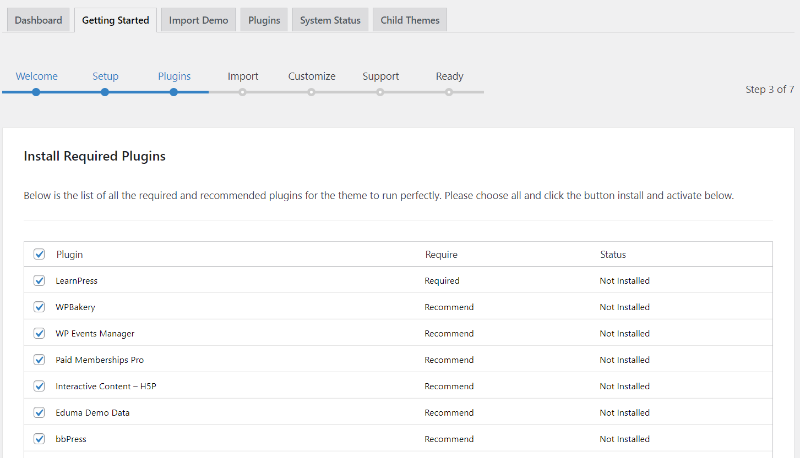
이 단계에서는 테마에 필요한 다양한 필수 플러그인이 설치됩니다. 그대로 하단의 Install and Activate 버튼을 누릅니다.
중간에 Try again이 보이면 나중에 플러그인을 추가할 수 있으니 걱정하지 않아도 됩니다.
이 과정이 끝나고 나면 테마의 외형을 결정하는 Demo를 불러올 수 있습니다.
Themeforest에서 구매한 테마에 들어가시면 LiveView를 통해 외형을 살펴볼 수 있으니 확인하고 선택하면 됩니다.

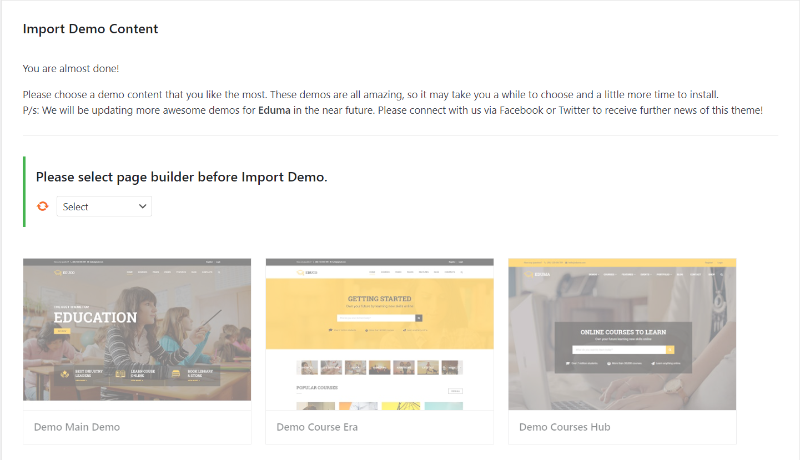
Import Demo Content에서는 데모를 선택할 수 있습니다.
하단의 선택항목에서 페이지를 작성할 때 쓰는 페이지 빌더를 선택할 수 있습니다.

저는 페이지 빌더로 site Origin을 선택했습니다.(나중에 변경 가능합니다.)
그리고 데모 종류는 Demo Online School을 선택했습니다. 선택하고 Importing을 누르면 추가로 필요한 플러그인과 데모 파일들을 불러와서 설치합니다. (파일을 불러와서 설치하는데 시간이 약간 걸리는 편입니다.)
나중에 워드프레스 관리자의 Eduma메뉴에서 Import Demo 메뉴를 통해서도 demo파일을 불러와서 설치할 수 있습니다. 설치가 완료되면 창을 닫으면 됩니다.
Demo가 잘 설치되어있어야 사용자가 처음부터 모든 것을 만들지 않고 같은 위치에 내용을 수정해가며 만들기가 쉽습니다. 세팅이 완료되지 않은 상태로 데모파일이 들어오다 보니 완벽하게 다 맞춰서 들어오지 않을 수도 있습니다.
설치가 완료된 후 사이트에 접속해 보면 데모 화면이 설치된 것을 확인할 수 있습니다. 하지만 완벽하진 않습니다. 몇몇의 미디어 파일과 위치, 등이 틀어진 것도 보실 수 있습니다.
여기까지 설치하고 몇몇 부분만 수정하셔도 쓰시는 데는 문제가 없지만 시간을 들여서 해당 테마를 여기저기 수정해 보도록 하겠습니다.
다음 포스팅에서는 관리자 페이지의 여러 알림을 해결해 나가며 테마를 커스터마이징 해보도록 하겠습니다.
'IT Study > LMS Diary' 카테고리의 다른 글
| 하루만에 SSL인증 완료 : LMS제작 7일차 기록 (0) | 2021.04.19 |
|---|---|
| LMS 제작 다이어리 6일차 : 자식테마, 무료SSL (0) | 2021.04.05 |
| LMS 제작 다이어리 4일차 : 도메인설정과 서버세팅 (0) | 2021.03.28 |
| LMS 제작 다이어리 3일차 : 서버구축과 모듈세팅 (0) | 2021.03.22 |
| LMS 제작 다이어리 2일차 : 세팅과 서버 준비 (0) | 2021.03.21 |